НижСтомПлюс
Разработка сайта для нижегородской стоматологической клиники.
Скрытый заголовок для сео
Скрытый заголовок для сео
Скрытый заголовок для сео
Задача
Разработать сайт современной стоматологии НижСтомПлюс, ориентируясь на новый фирменный стиль компании. Сайт должен быть интуитивно понятным для целевой аудитории, продвигать стоматологические услуги, привлекать новых клиентов.
Команда проекта
- 🌸 Дизайнеры: UX/UI, графический
- 📈 SEO-специалисты
- 👨💻 Разработчики: frontend, backend
- ⭐️ Генеральный директор
- 💸 Отдел продаж
Решение
Проведен аудит сайта и анализ целевой аудитории. Изучены конкуренты, собран мудборд и разработана структура будущего сайта. На основе предоставленного технического задания, созданы прототипы. В основе визуальной концепции сайта - лаконичность и легкость. Мы использовали фирменные цвета из брендбука, но добавили дополнительные - светло-зеленый, светло-серый, тем самым, создав, ощущение комфорта и мягкости.
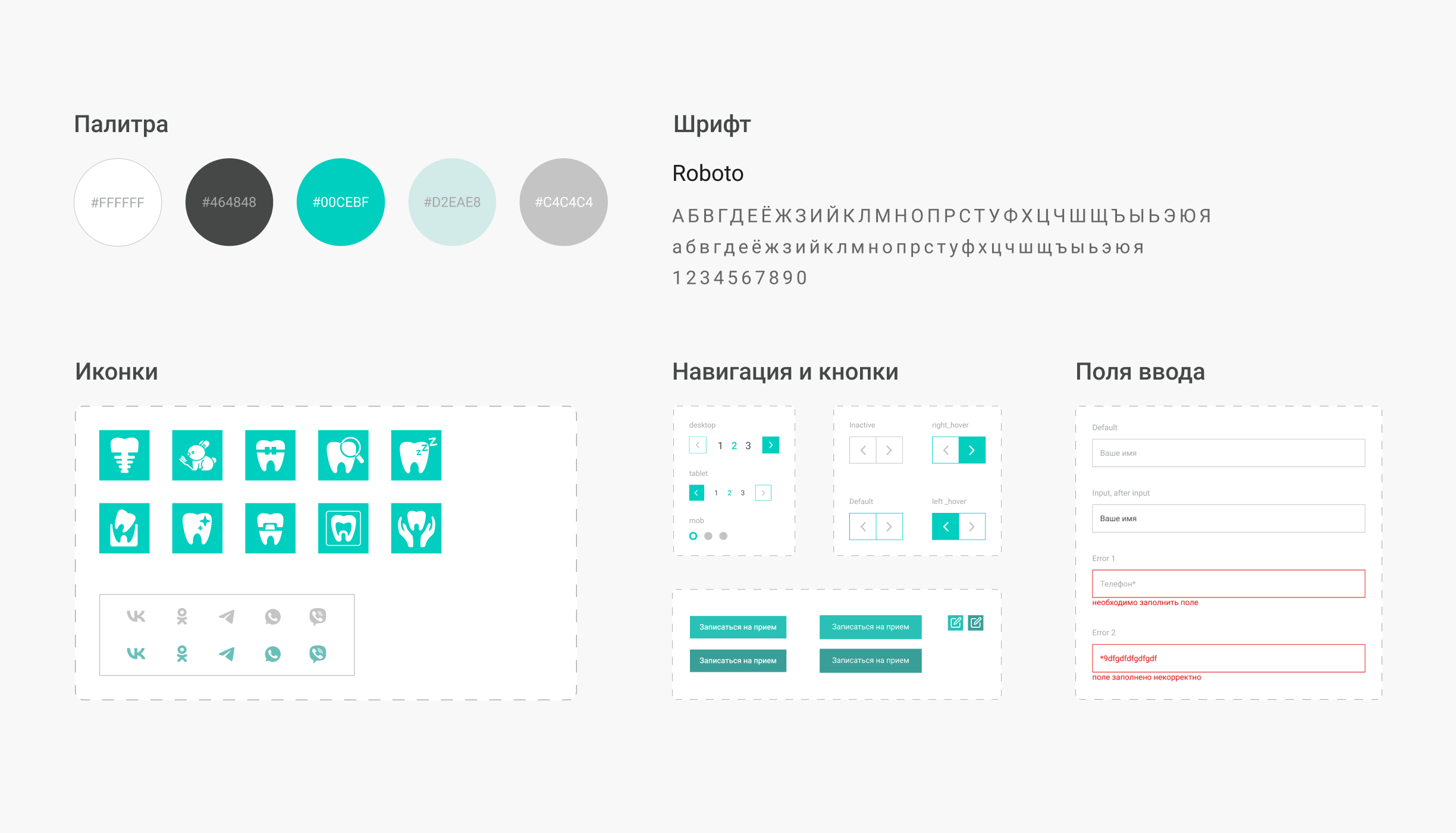
UI-KIT
Для сайта стоматологии НижСтомПлюс был создан набор графических элементов, состоящий из: кнопок, полей для ввода, переключателей, списков, иконок. Также составлена библиотека стилей для текста, цветовой палитры, оступов.
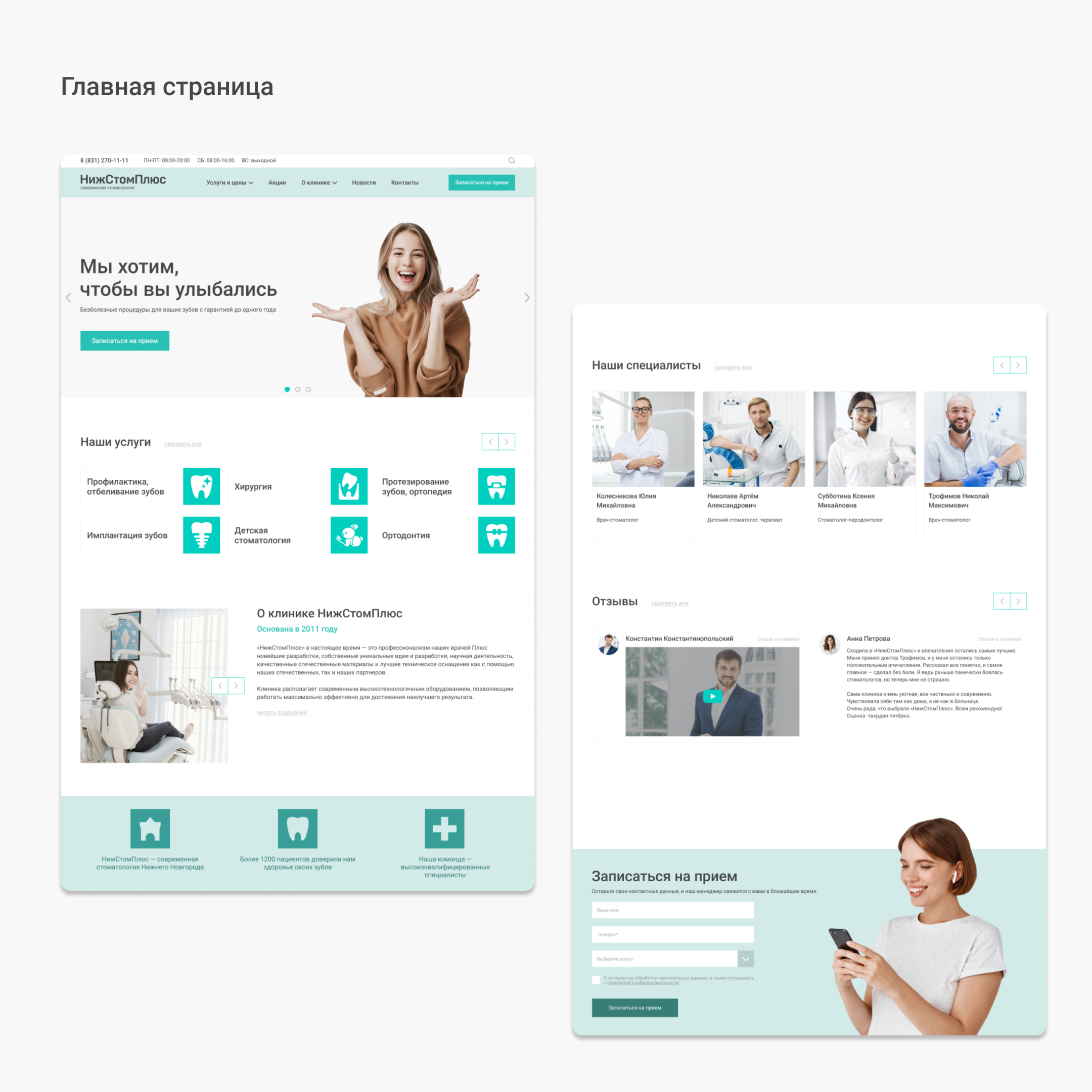
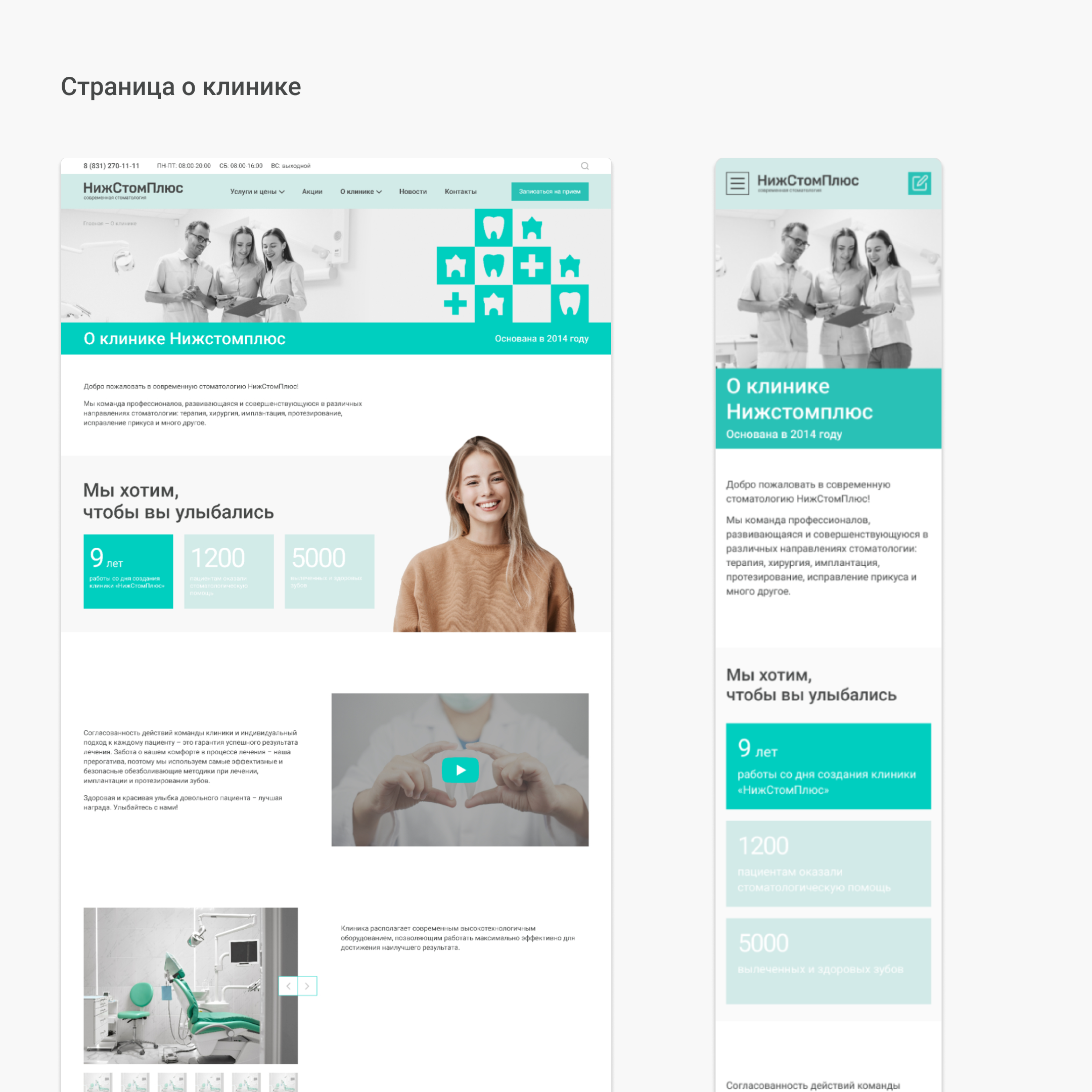
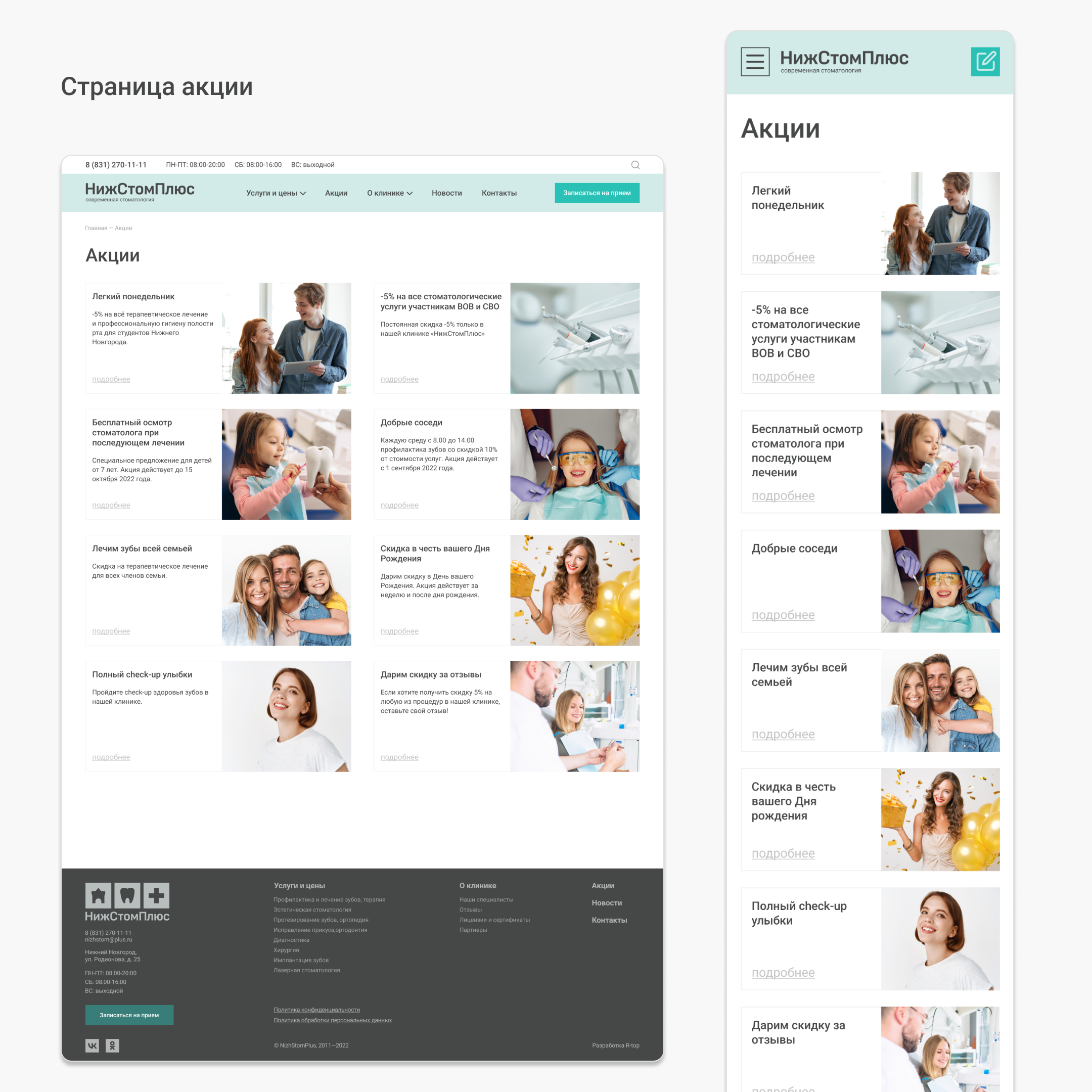
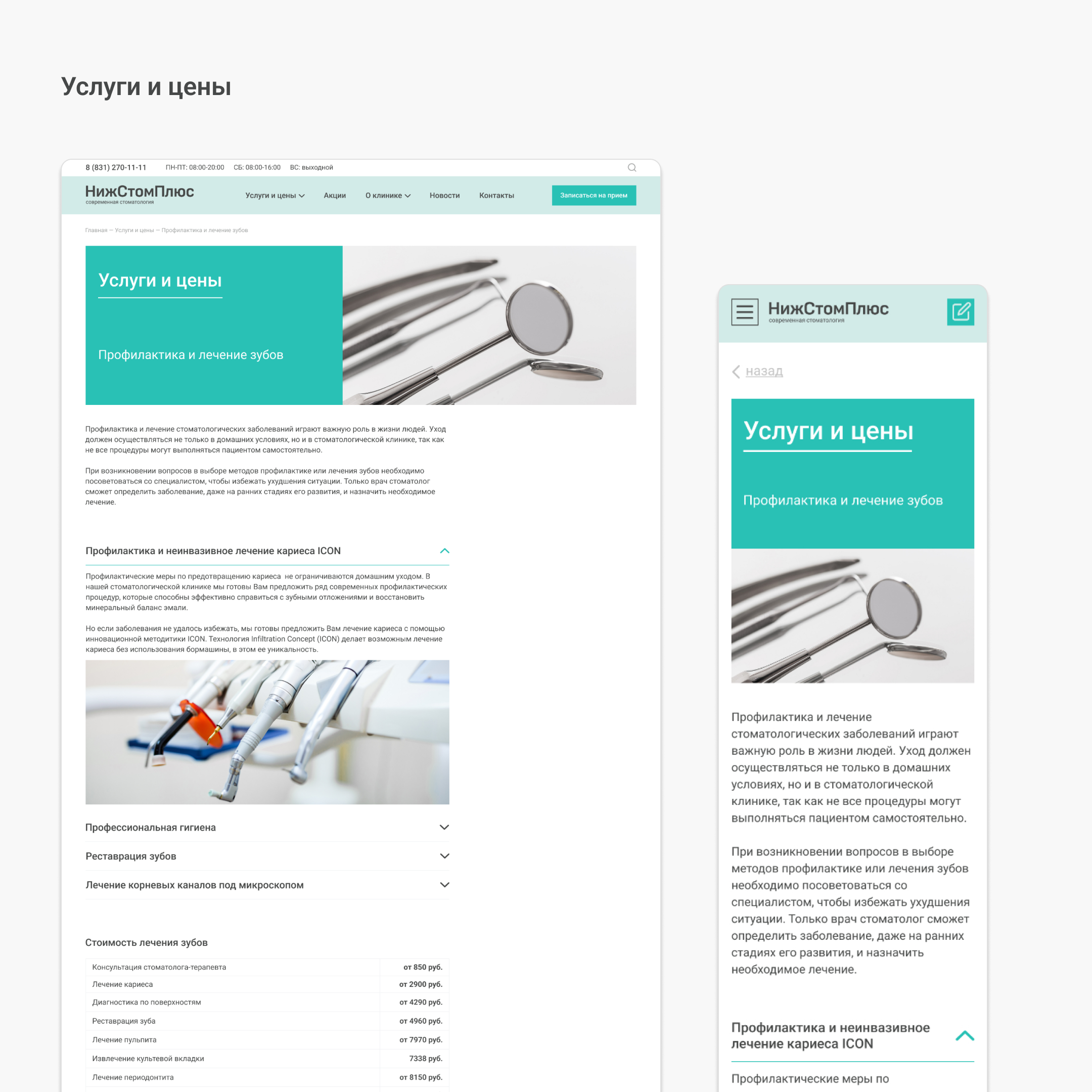
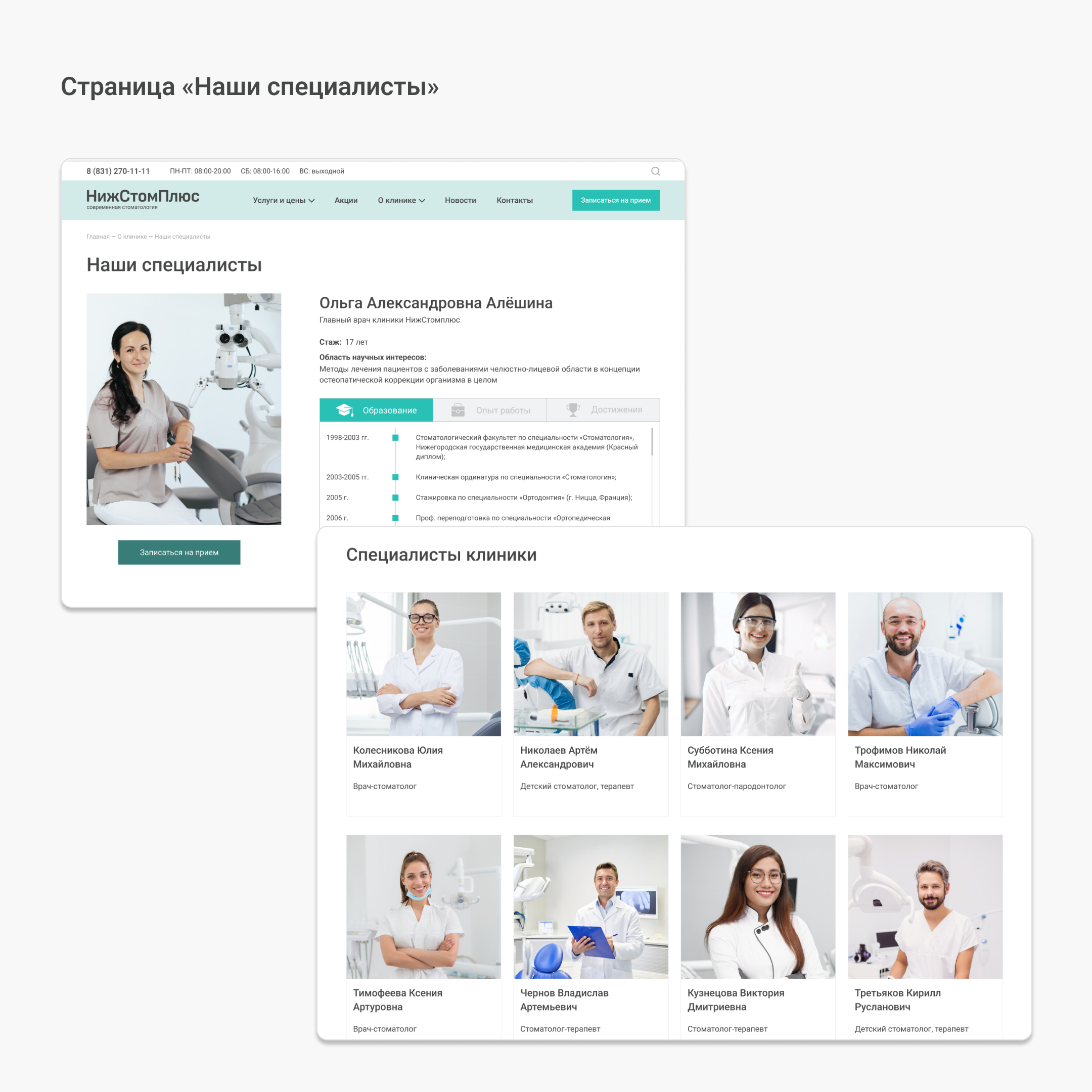
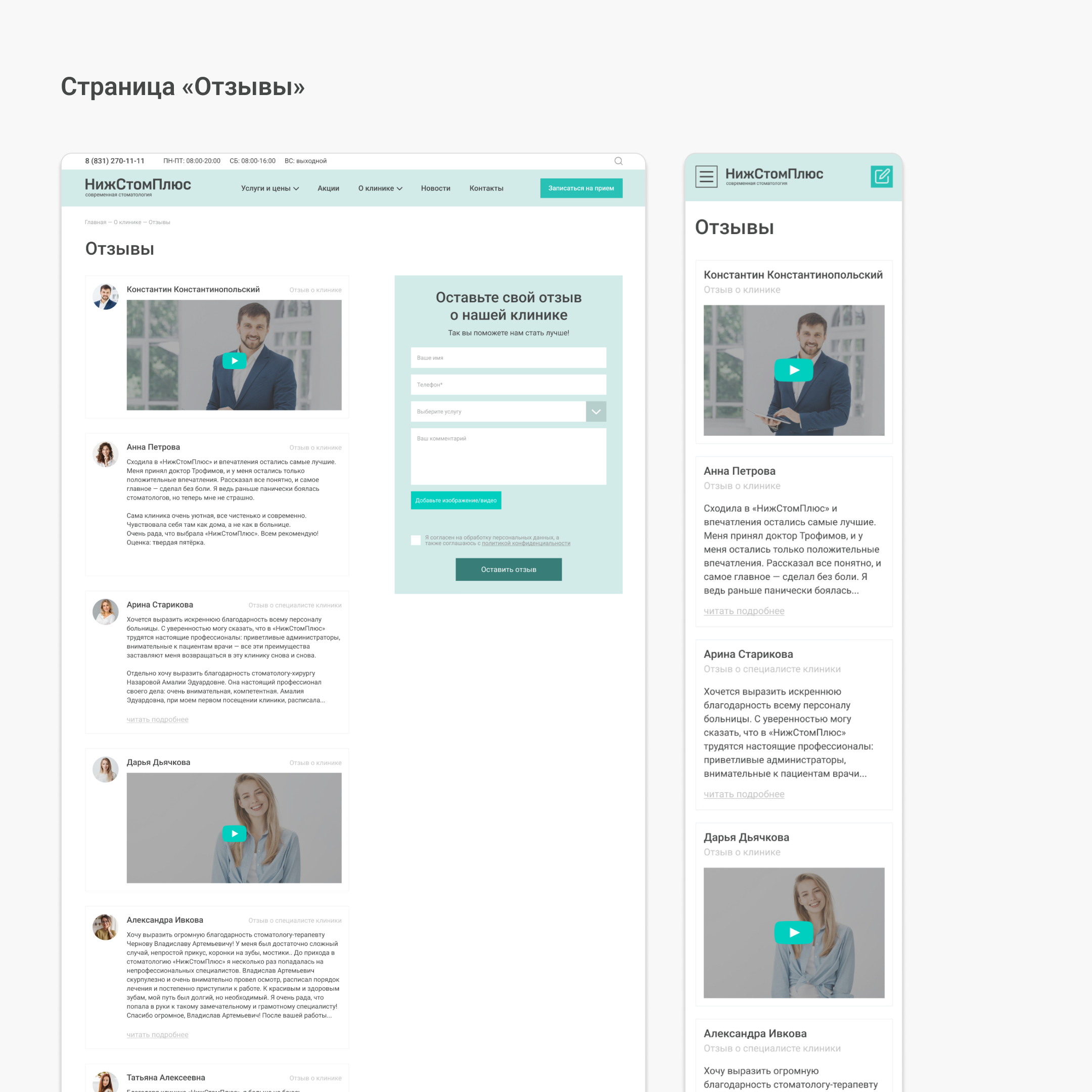
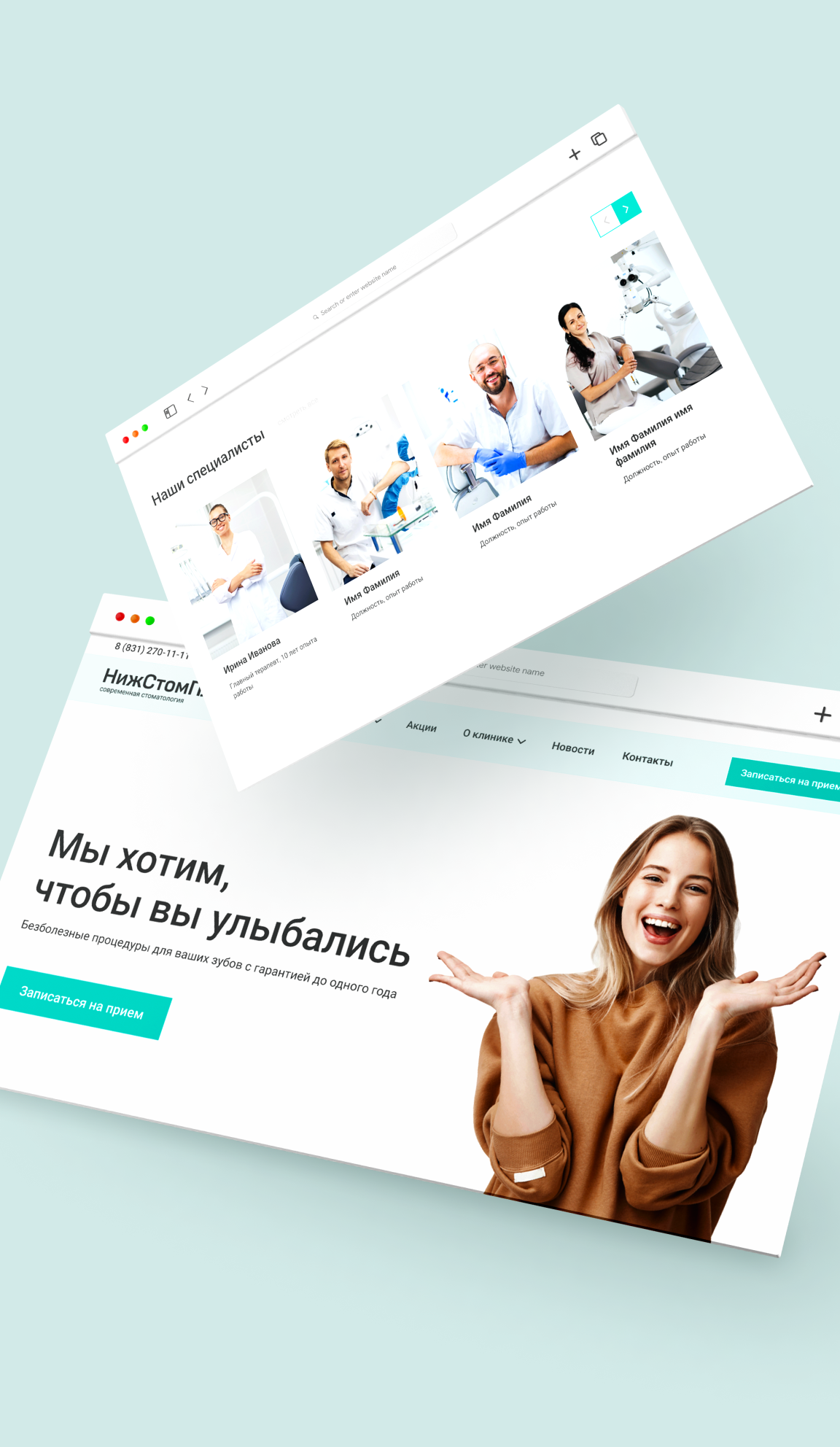
Дизайн страниц
На этапе создания страниц сайта мы придерживались следующих принципов. Сначала мы посветили особое внимание пользовательскому опыту (UX), чтобы создать логически понятную структуру, где страницы были разделены на ключевые разделы.
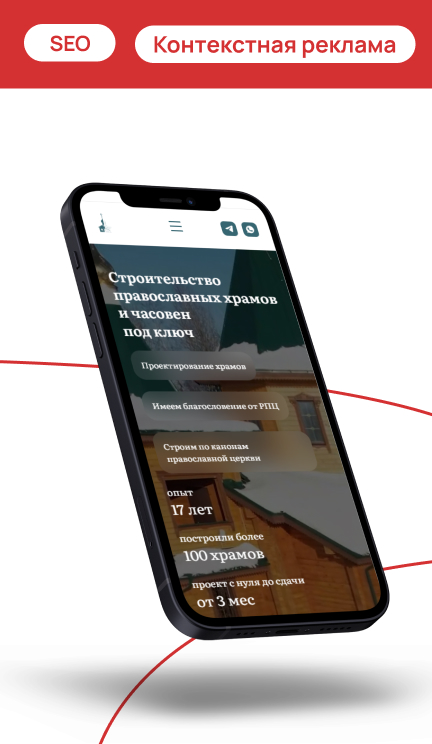
Далее, в UI-дизайне мы использовали новый фирменный стиль, который включал яркий цвет и простое геометричное исполнение блоков. Чтобы привлечь внимание посетителей, мы добавили красные графические элементы и яркие фотографии в качестве акцентов. В результате получилась привлекательная и легко воспринимаемая страница сайта.
Далее, в UI-дизайне мы использовали новый фирменный стиль, который включал яркий цвет и простое геометричное исполнение блоков. Чтобы привлечь внимание посетителей, мы добавили красные графические элементы и яркие фотографии в качестве акцентов. В результате получилась привлекательная и легко воспринимаемая страница сайта.
Наши последние работы
Наша команда готова к реализации вашего проекта!
Оставляйте заявку и мы свяжемся с вами в ближайшее время
.png)








.png)






 (1).png)

.png)
